Trays
Trays are the same as Sections, and have the same nested layout components (Rows, and so on). The main difference from Sections is that trays do not fall inside the layout structure below Posts. Trays only belong to the Site. This way you can add a nested Layout structure from the section level down on any place you want, not just inside a Post context. This is useful for footers and headers for example, which you want to have on every page of the Site, not just inside a certain Post.
You can render a tray by using the tray tag, which renders the theme file:
Tray theme files
To use a tray, you need to create it in the Site Dashboard on the Content Types page. Then you can add a theme file in the trays folder. The name of the Tray Content Type is the file name of the tray.
For example, if you created a tray 'Footer' (name: 'footer'), you can create the theme file trays/footer.plate. Inside the theme file you can call the variable footer to call the tray. Other than that, it works exactly like a Section theme file.
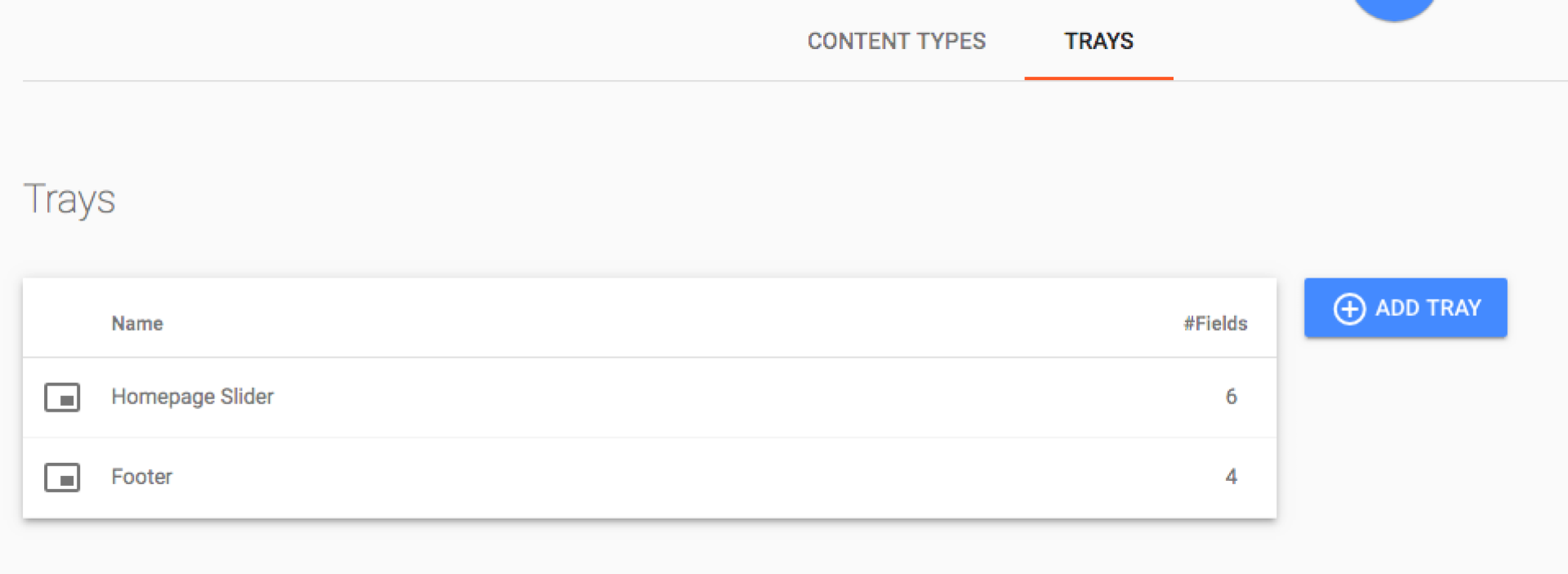
You can create Trays on the Content Types page in the Site Dashboard, under the Trays tab.