Content Field Groups
Content field groups are a special type that can be added to each content type. When added to multiple content types, these groups share the same set of fields. It is essential to use unique names for the fields to avoid conflicts with existing ones.

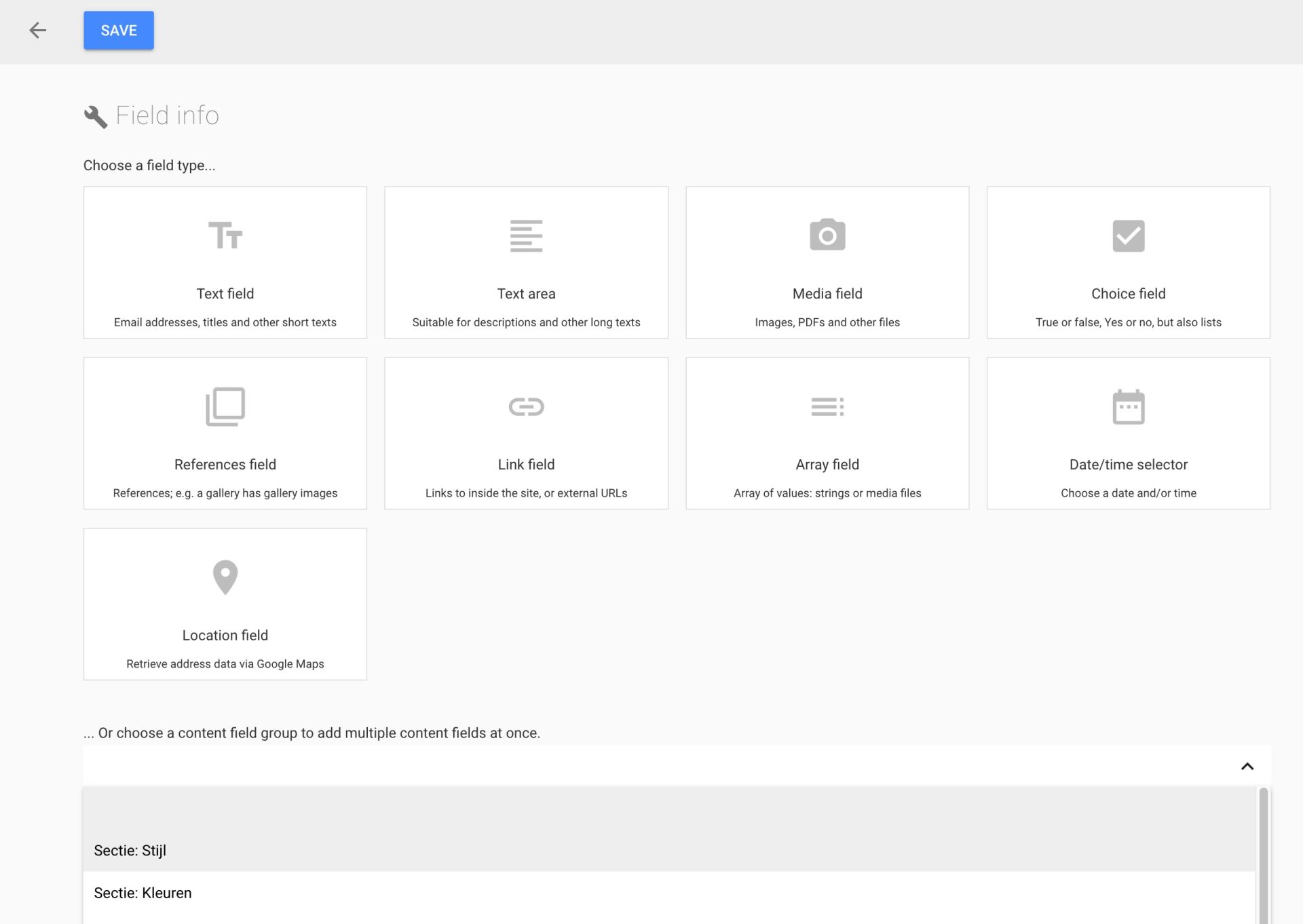
For instance, if you wish to include "background_color" and "text_color" in various sections, you can create a content field group named "Section: Colors." Within this group, you can add specific fields such as a text field for background color and another for text color. Alternatively, you may opt for a select list, where predefined colors or tokens like "Primary color" and "Secondary color" can be fixed, depending on the theme design.
The advantage here is that any additional functionality or updates to the 'Section: Colors' group can be implemented in one place. This eliminates the need to add new fields to each section individually, which can become cumbersome with more than 10 section types. Furthermore, updating the description can be done centrally, automatically reflecting the changes across all associated fields.
💡 Utilize compact, reusable sets of fields to enhance true reusability.

Here are additional examples of usage:
Example: Post - Social Share
Content field group includes:
- social_image Image field.
- social_description Text area field.
This group can be applied to all types of posts. This empowers the editor to modify the social excerpt and image visible when sharing on platforms such as X or Facebook using Open Graph tags.
{%- capture metatagsHtml -%}
{%- comment -%}
This file contains Open Graph, Twitter and normal metatags.
{%- endcomment -%}
{% assign seoTitle = false %}
{% if post.seo_title != blank %}
{% assign seoTitle = post.seo_title %}
{% elsif post == blank %}
{% comment %}404{% endcomment %}
{% assign seoTitle = "site.page_not_found" | translate | append: " - " | append: site.name %}
{% else %}
{% assign seoTitle = post.title %}
{% endif %}
<title>{{ seoTitle }}</title>
{%- comment -%}
First we get social description. When post has 'social' fieldset, use that else fallback to seo post property.
{%- endcomment -%}
{% assign seoDescription = false %}
{% if post.social_description != blank %}
{% assign seoDescription = post.social_description | strip_html | truncatewords: 120 %}
{% elsif post.seo_description != blank %}
{% assign seoDescription = post.seo_description | strip_html | truncatewords: 120 %}
{% endif %}
{% if seoDescription != blank %}
<meta name="description" content="{{ seoDescription }}">
{% endif %}
<meta property="og:title" content="{{ seoTitle }}" />
{% if seoDescription != blank %}
<meta property="og:description" content="{{ seoDescription }}" />
{% endif %}
{%- if post.social_image != blank -%}
{% comment %}
Best size for social sharing.
https://developers.facebook.com/docs/sharing/webmasters/images/
{% endcomment %}
<meta property="og:image" content="{{ post.social_image | img_url: 1200, height: 630 }}" />
<meta property="og:image:width" content="1200"/>
<meta property="og:image:height" content="630"/>
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:image" content="{{ post.social_image | img_url: 1200, height: 630 }}">
{% if post.social_image.meta.alt != blank %}
<meta property="twitter:image:alt" content="{{ post.social_image.meta.alt }}">
{% endif %}
{%- endif -%}
<meta property="og:url" content="{{ request.fullpath }}" />
{%- comment -%}
Twitter Cards metatags.
@see: https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/summary-card-with-large-image
{%- endcomment -%}
<meta name="twitter:title" content="{{ seoTitle }}">
{% if seoDescription != blank %}
<meta name="twitter:description" content="{{ seoDescription }}">
{% endif %}
{% if post.author %}
<meta name="author" content="{{ post.author[0].author }}">
{% endif %}
{%- endcapture -%}This metatags part would then be included in the head of page.
