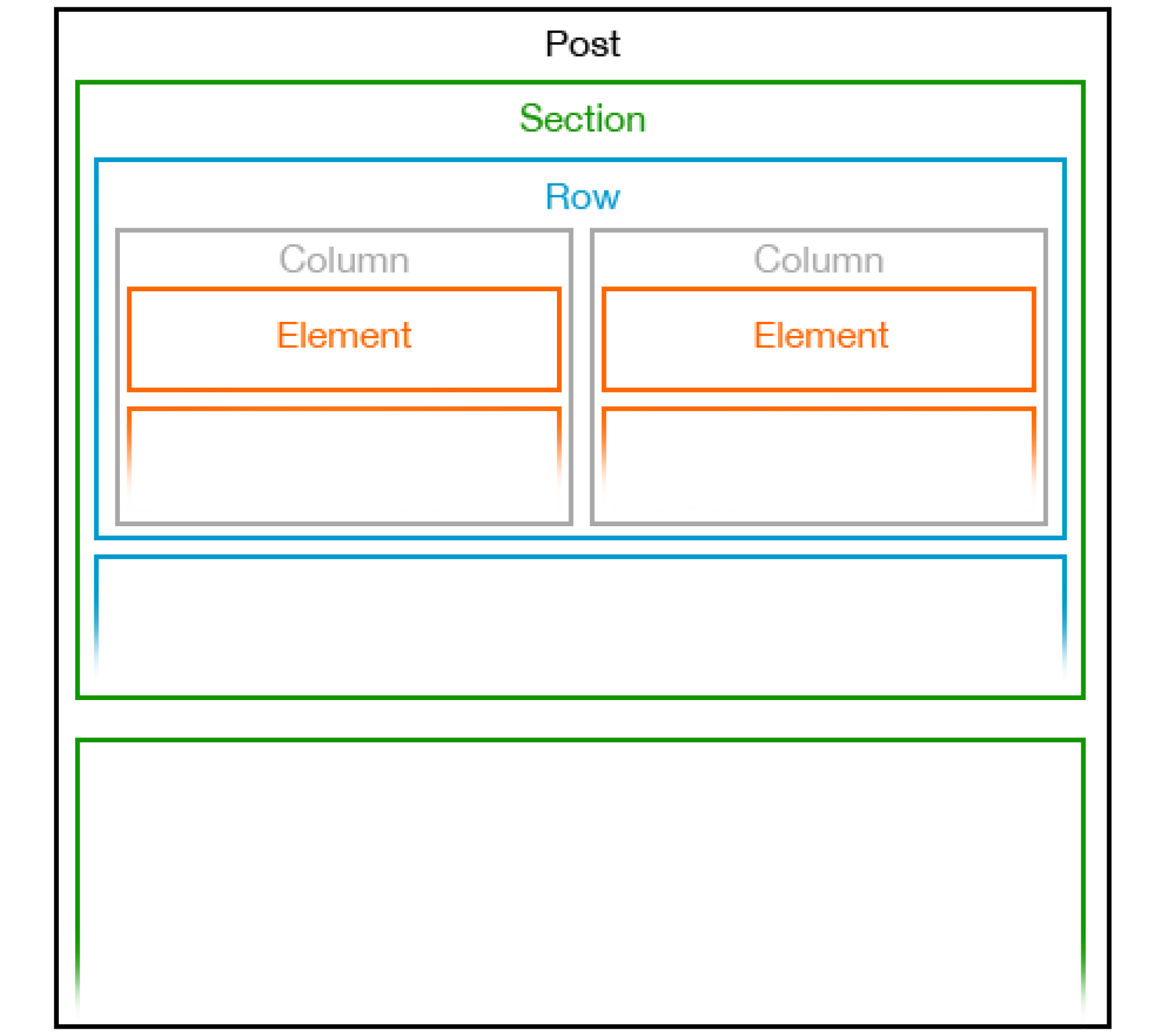
Nested theme structure
The layout of a post in Plate is built out of the following nested layout components.
Post >Section >Row >Column >Content Element
The dragging/dropping of content elements, and resizing plus changing the order of sections, rows and columns gives the user ultimate freedom to set up the posts layout as he sees fit.
Below a more detailed description for each layout component.

Post
Each web page with a URL within a Plate site is a post, consisting of a post type and corresponding content fields. The post is the top level container for Plate’s frontend editor, which is loaded in with the tag content_for post, which in turn loads in the rest of the layout scaffold. Starting with: Sections.
Theme file example:
theme/posts/pages/show.plate template for detail page
theme/posts/pages/index.plate template for overview page
Sections
Sections are meant to divide the post in (fullwidth) page sections. This way you can have a section with a background image, and a section with extra top and bottom padding, for example. This makes Plate sites compatible with modern web design. It also makes creating one-page site possible. Sections consist of:
Theme file example:
theme/sections/sections/section.plate
Rows
Rows are ordered vertically within a section, and can be reordered by the user.
Columns
Columns are ordered horizontally within a row, and are inline draggable by the user. Because of this row/columns structure, the user can create his own layout on a page. Columns have:
Elements
Elements are pieces of inline content, ordered vertically within a column and also draggable by the user. Elements, just like Posts, have their own content type and corresponding content fields. With elements the user can fill his layout with needed content.
Theme file example:
theme/elements/paragraphs/paragraph.plate
Required files
Plate will load a site starting with a theme layout file, layouts/theme.plate by default. This is the file that is the basis for every page, so a header, footer or html head tag that appears on every page should be placed here. At the location where {{ content_for_layout }}, is called, the page specific content will be loaded.
The page specific content is retrieved by calling the corresponding content for the requested post. This post content is templated separately for each post type like Pages and Blogposts. For each post type, an index.plate and a show.plate file is required. The index.plate template is used for the overview page of all the instances the post type, and the show.plate template is used for the detail page of a single instance of the post type. Learn more about theme files
