Content fields
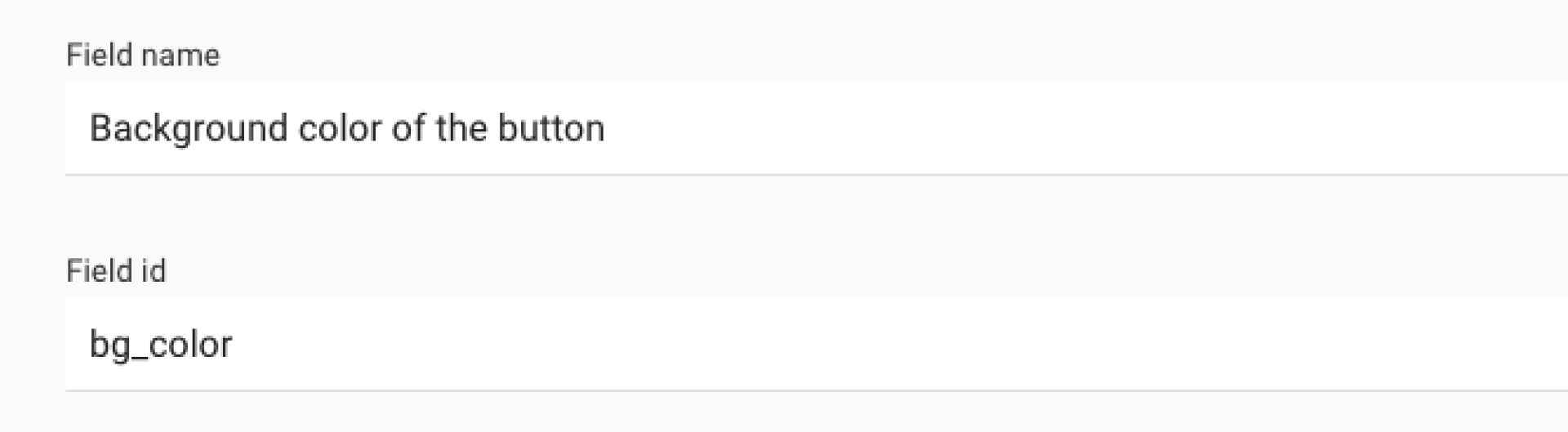
name and an id. The name is used as the label above the field in the edit screens. The id is the key that is used as an attribute to call on the object variable in the theme files. In the example of the ‘Colored Button’ Content Type (Element Type), you could add a field for the background color of the button.

In the user’s edit screen for a colored button it would say ‘Background color of the button’ above the field. In the theme file (elements/colored_buttons/colored_button.plate) you would use colored_button.bg_color to call the value of the field on the object. In this case, colored_button being the object with the ‘Colored button’ Content Type, and bg_color being the field id and attribute name for the colored_button object.
Read the documentation on objects for more on how to call the attributes inside the theme files.
Content Field kinds
You can add the following kinds of content fields to a content type.
Text
A single line text field, that can be used for titles etc.
Text long
A multiline text field, suitable for longer texts. This field can be turned into a code field with syntax highlighting, so the user can type in code. This field is also best used when using the edit_text_inline templating tag.
Media
A field that gives the user access to the media library, where he can pick or upload new images, PDF’s and other attachments. Calling a media field object attribute returns an attachment object.
Choice field
This field gives the user one or more choices to choose from. You can add possible choices (predefined values), or pick a true/false choice option. The possible choice field kinds are:
- Radio button (1 choice)
- Checkboxes (Multiple choices, saved as an array)
- Dropdown (1 choice)
- An on/off switch (true or false)
Example more choices:
Option 1 [[option_1]]Option 2 [[option_2]]
References field
Read all about references fields here.
Link field
The user can choose a post from a dropdown to link to, an attachment from the media library, or just type in a (external) URL.
Array field
The user can add multiple values to a single field, that can be iterated through in the theme files. There are two kinds of values accepted: text values, and media values. The latter being picked from the media library, just like the media field.
Date Time field
The user can choose a date or time from a picker field. The value of this content field is either a date, time or both. The date and date/time can be formatted with the date filter tag from liquid. When only a time is picked, the field returns a string.
Location field 🌍
A location object encapsulates an address, including its geometric details and all relevant components associated with that address.
To generate a location object, an administrator can include a location field on the site; for instance, a location field named office_location
💡 To access all components applicable to the address use:{{ location.address }}
location.lat
Return the latitude in decimal degreeslocation.lng
Return the longitude in decimal degreesInput:
{{ office_location.lng }}
Output:
5.551212
Input:
{{ office_location.lat }}
Output:
52.040102location.address
Return the full address of the location
Input:
{{ location.address }}
Output:
Landjuweel 5, 3905 PE Veenendaal, Netherlands| Component |
Input |
Output |
|---|---|---|
| Country | {{ office_location.country }} | Netherlands |
| State/Province | {{ office_location.state }} {{ office_location.province }} |
Utrecht |
| Municipality/Gemeente | {{ office_location.municipality }} {{ office_location.gemeente }} |
Veenendaal |
| City | {{ office_location.city }} | Veenendaal |
| Street | {{ office_location.street }} | Landjuweel |
| Street Number | {{ office_location.street_number }} | 5 |
| Postal Code/Zip Code | {{ office_location.postal_code }} {{ office_location.zip_code }} |
3905 PE |
Enable Location Field
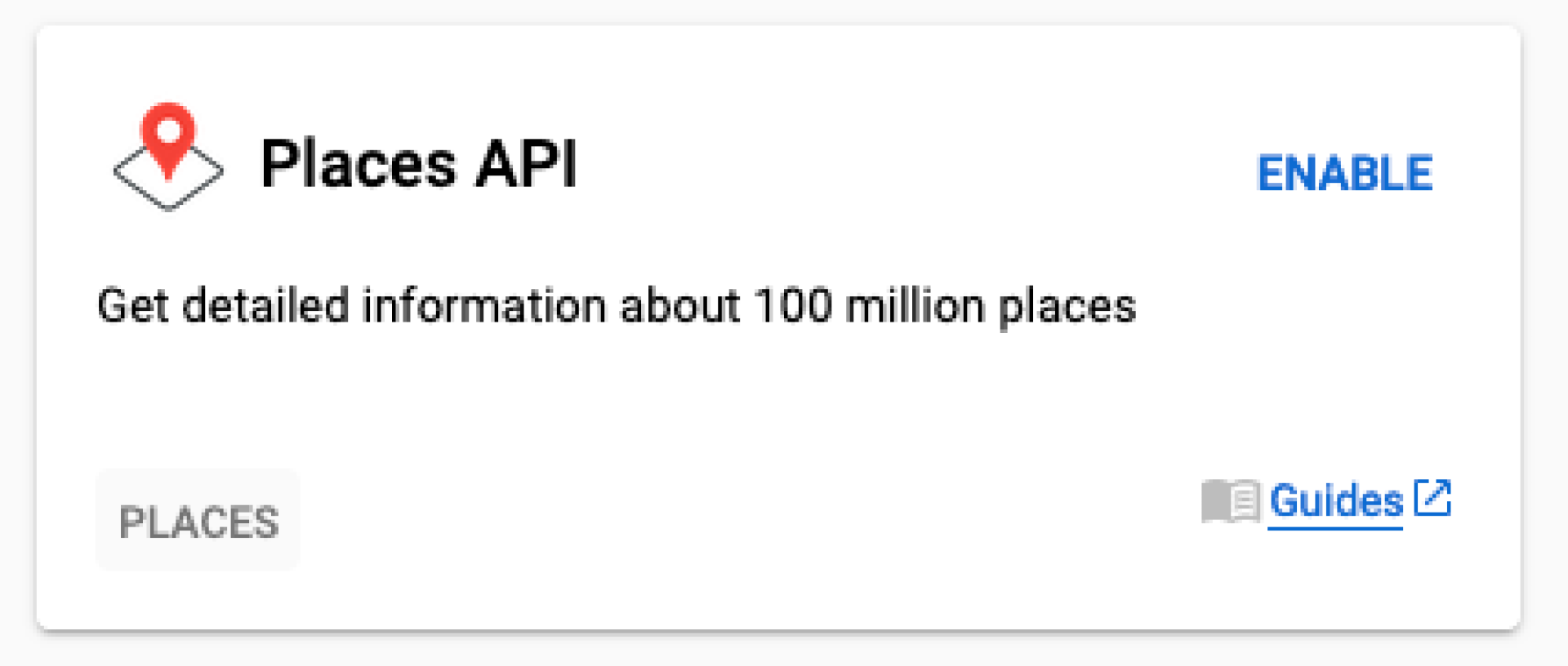
Location field requires a google cloud API key and Places API Enabled.
Go to https://console.cloud.google.com
- Create or choose existing project
- Add API key.
- Enable Places API under APIs and Services
Go to Plate Site settings and Technical tab. Find google api key field and paste key there. Now you can use the Location field.

Field validation
You can add validation rules to content fields. This means that end users filling in these fields must comply with these rules. If they do not, they cannot save the object they’re editing/creating. The most commonly used validation rule is ‘required’, where the field must have a value before being savd. You can add the following validation Rules:
The user is required to enter something in this field
All types of content
Specify required amount of referenced objects
References types
The user must create a number of references that is between, greater than or lower than set numeric value(s).
Specify required amount of objects
Array field
The user must create a number of references that is between, greater than or lower than set numeric value(s).
Specify required length of content
Text long
The content length of the text field must be between, greater than or lower than set numeric value(s).
Specify required amount of selected options (only checkbox)
Choice field
The user must check a number of checkboxes that is between, greater than or lower than set numeric value(s).
Match content with a pattern
Text
You can pass a regular expression. Useful when the content must follow a certain pattern: email, zipcode, only numbers, etc.
Specify allowed file types
Media
The selected media file must be of one of the allowed file types:
- Image
- Audio
- Code
- Word Document (.doc, .docx)
- Excel Spreadsheet
- Powerpoint Presentation
- Font file
Specify allowed file extensions
Media
The selected media file must have a specific extension
Specify required file size
Media
The selected media file must be between, greater than or lower than set value(s) in file size.
Advanced
Settings for Post Type
Choose in which templates this content field should be usedSelect the template where the current content field should be displayed
Search settings
Include this field in search queriesInclude this field in search queries (default: true)
Importance of this field in search queries
Increase the importants in search queries (default: 1)
